Putting a Mapbox-GL canvas into an OpenLayers node results in the Mapbox canvas being slim - Geographic Information Systems Stack Exchange

Mapbox doesn't display full until I put full screen or open developer tools - Ionic Framework - Ionic Forum

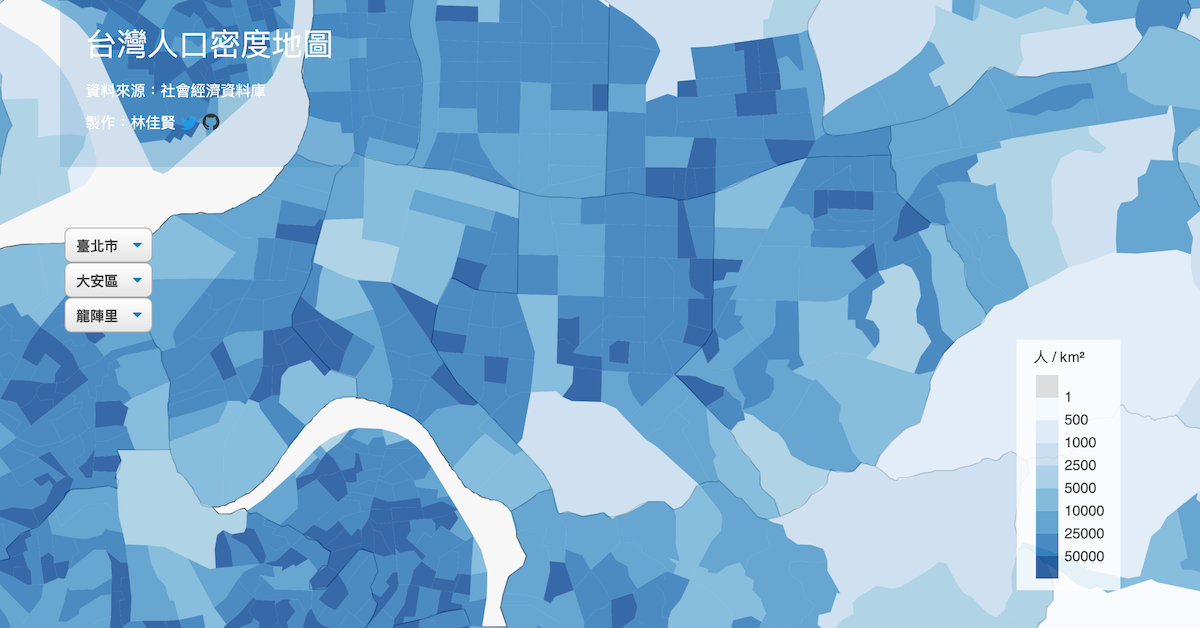
Comparing Mapbox GL JS and D3.js. Which is the superior mapping library? | by Mila Frerichs | Better Programming

javascript - Is it possible, in mapbox-gl-js, to have the map's center not be the canvas' center? - Stack Overflow

javascript - Mapbox GL JS : How to add a canvas, and get data from it? (Weather Map) - Stack Overflow

Vuejs + MapBox. Maps it is not rendering when css file it is imported. · Issue #8897 · mapbox/mapbox-gl-js · GitHub

![Mapbox-GL 地図を描画すると右半分にしか表示されない [いかたこのたこつぼ] Mapbox-GL 地図を描画すると右半分にしか表示されない [いかたこのたこつぼ]](https://ikatakos.com/pot/_media/programming/web_development/javascript/vuejs/troubleshooting/pasted/20190521-104752.png)